Shortcodes
What is a shortcode
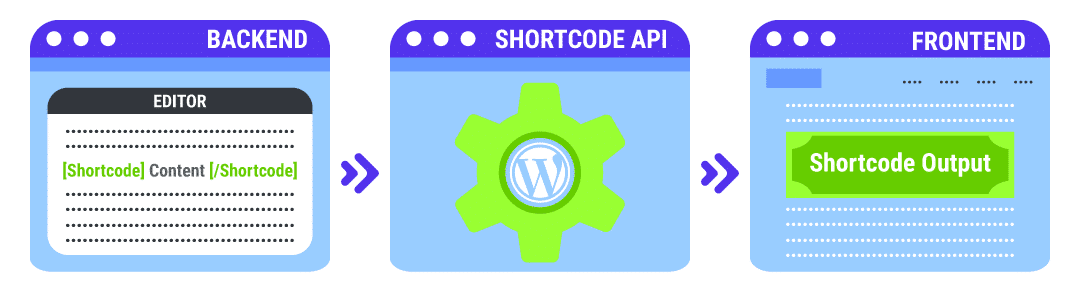
In WordPress, a shortcode is a small piece of code enclosed in square brackets that allows you to perform various functions or embed content on your website with minimal effort. It enables users to add dynamic features, such as displaying a contact form, embedding videos, creating galleries, or executing custom functions, by simply inserting a shortcode into a post, page, or widget, without the need for writing complex HTML or PHP code. Shortcodes enhance the flexibility and functionality of WordPress websites by providing a convenient way to integrate dynamic elements and extend the capabilities of the platform.
Is considered safer to use, the user can NOT insert HTML code. Also gives the admin the power to decide what the user can and can’t do.


How to use shortcodes
Comes out of the box. There are many ways of using it. Se examples below
Usually the short code is implemented in functions.php OR a custom plug
Termomonlogy and Concept

3 Types of short codes
Simple (Selfclosing)
//From WP backend. Execute the shortcode showhiswedish
[showhiswedish]
//PHP code, usually functions.php or a plugin
function say_hi_swedish_fn()
{
return “Tjenaree”;
}
add_shortcode(‘showhiswedish’, ‘say_hi_swedish_fn’);
Parametrized -(Selfclosing)
//Example 1
//From WP backend. Execute the shortcode addtwonumbers
[addtwonumbers forstatalet=”5″ andratalet=”10″]
//PHP code, usually functions.php or a plugin
function addera_tal_fn($attributes) //The passed values are stored in $attributes variables as Associate array
{
$numberOne = $attributes[“forstatalet”];//Retrieve value from associate array, parameter forstatalet
$numberTwo = $attributes[“andratalet”];//Retrieve value from associate array, parameter andratalet
$total = $numberOne + $numberTwo;
return $total;
}
add_shortcode(‘addtwonumbers’, ‘addera_tal_fn’);
//Example 2
//From WP backend. Execute the shortcode showexoticfruitsjummy
[showexoticfruitsjummy]
//PHP code, usually functions.php or a plugin
function list_exotic_fruits_fn()
{
ob_start(); //Turn on output buffering. Store the output(such as html content) in an internal buffer
?>
<ul>
<li>Papaya</li>
<li>Pineapple</li>
<li>Durian</li>
</ul>
<?php
$content = ob_get_clean(); //Retreive the content of the output buffering and then deletes the buffer
return $content;
}
add_shortcode(‘showexoticfruitsjummy’, ‘list_exotic_fruits_fn’);
Tag based-(Enclosing)
//From WP backend. Execute the shortcode addtwonumbers
[my_enclosing_shortcode]ÄrtSoppa på fredag![/my_enclosing_shortcode]
//PHP code, usually functions.php or a plugin
function my_enclosing_shortcode_fn($atts, $content = null) //$atts is the passed argument(if passed) and $content is the data with en enclosing shortcode
{
// Process the enclosed content
// $processed_content = ‘<div class=”enclosing-shortcode”>’ . $content . ‘</div>’;
// // Return the processed content
// return $processed_content;
ob_start(); //Turn on output buffering. Store the output(such as html content) in an internal buffer
?>
<div class=”fruit-container”>
<ul>
<li>PApaya</li>
<li>Pinapple</li>
<li>Durian</li>
<li><?php echo $content; ?></li>
</ul>
</div>
<?php
$content = ob_get_clean(); //Retreive the content of the output buffering and then deletes the buffer
return $content;
}
// Register the enclosing shortcode
add_shortcode(‘my_enclosing_shortcode’, ‘my_enclosing_shortcode_fn’);

